To post a new support question, click the Post New Topic button below.
Current Version: 5.5.2 | Sytist Manual | Common Issues | Feature Requests
Please log in or Create an account to post or reply to topics.
You will still receive notifications of replies to topics you are part of even if you do not subscribe to new topic emails.
Instagram Feed - Blank Space
S
Sean Scarmack
376 posts
Sat Aug 06, 22 4:03 PM CST
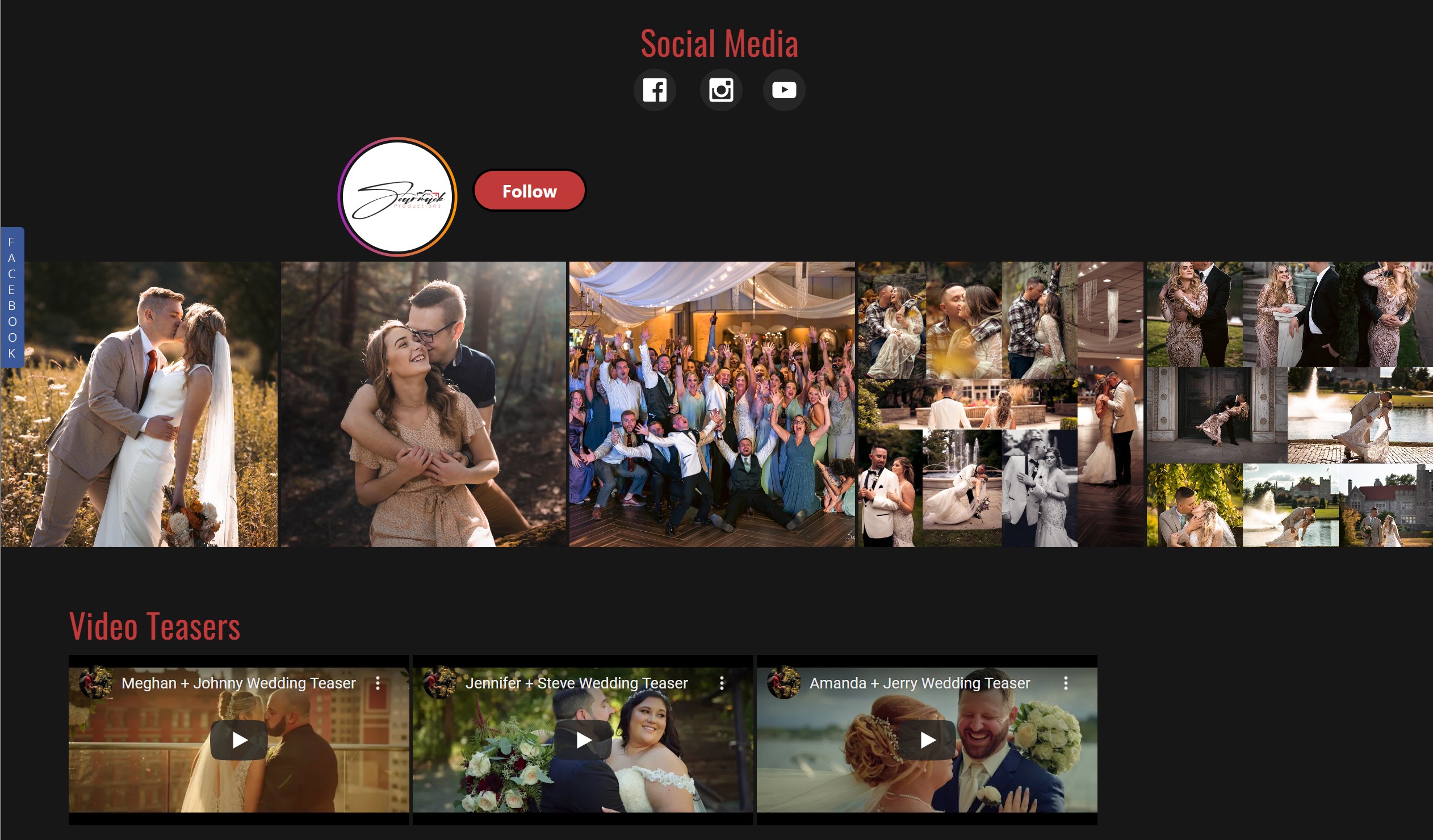
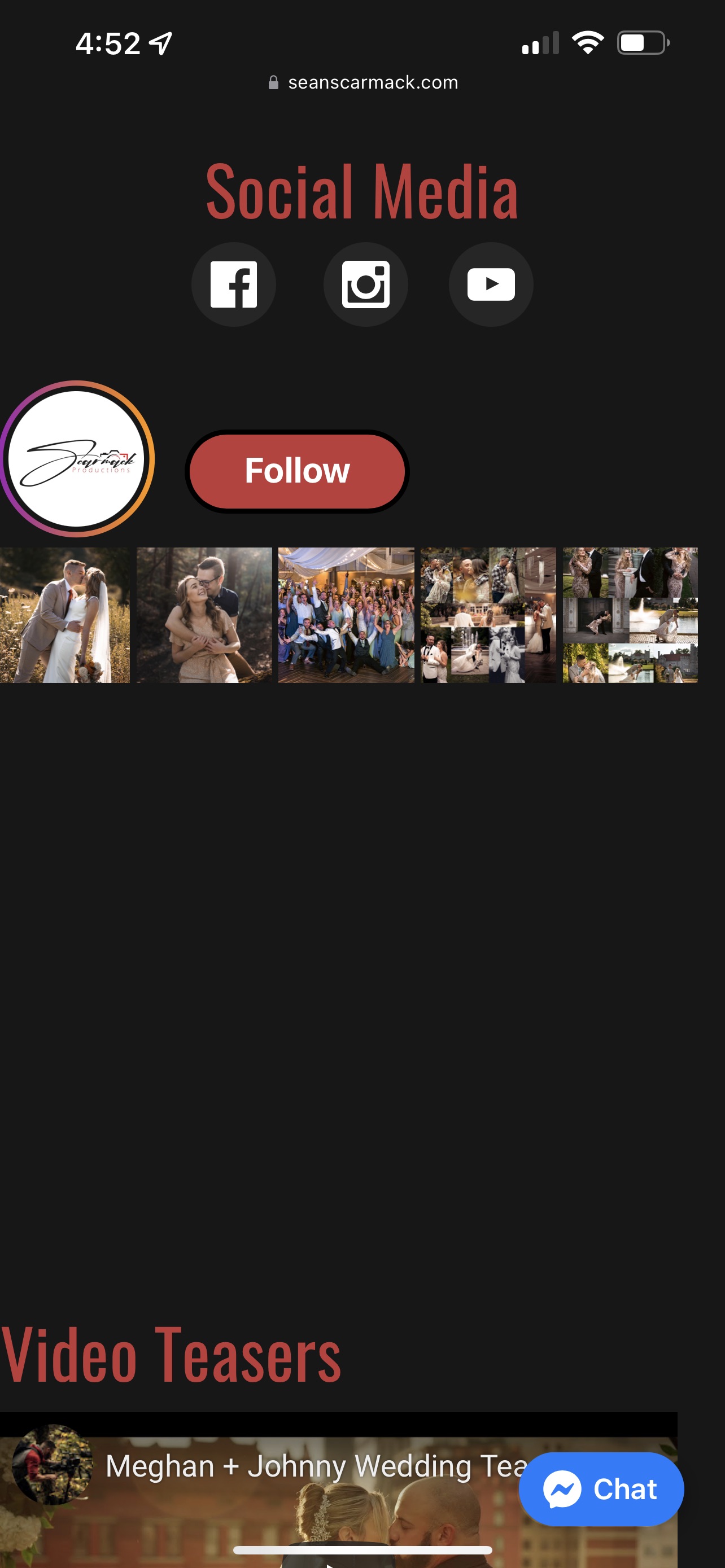
You seem to be a wizard at getting code to work lol. I added a Instagram feed to my homepage and it works flawless, minus having some extra padding when in mobile view. I search through everything I can think of.
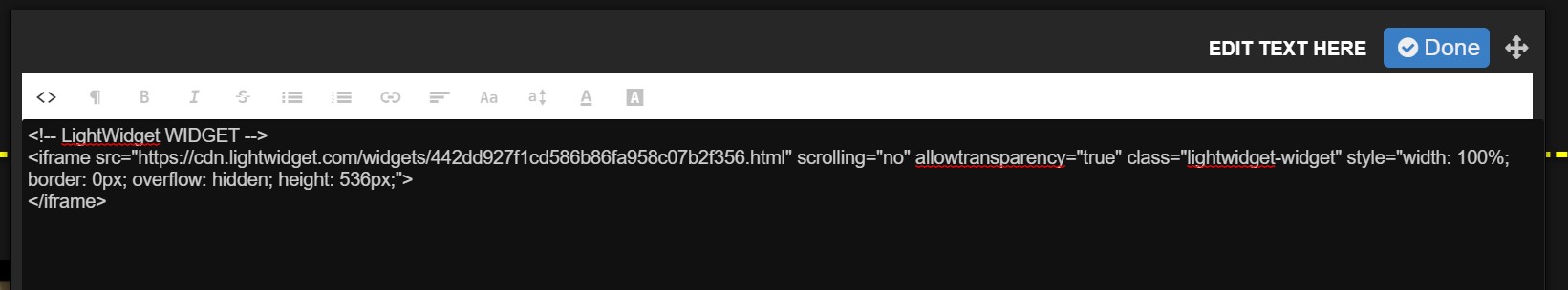
Added in Page Designer (See photo for code), I made sure the "Row styling" did not have any extra top or bottom margins, everything is set to 0px. It looks great on a desktop.
Added in Page Designer (See photo for code), I made sure the "Row styling" did not have any extra top or bottom margins, everything is set to 0px. It looks great on a desktop.
Attached Photos
Tim - PicturesPro.com
17,575 posts
(admin)
Mon Aug 08, 22 4:22 AM CST
I have 0 experience with the instagram feed and don't have any idea on this.
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
S
Sean Scarmack
376 posts
Mon Aug 08, 22 1:27 PM CST
I ended up finding out it's only when adding the code using Page Designer. PD converts the code for some reason when inserting it.
I tested adding it to the original editor and it seems to display better now, no gaps, but now I have no way of controlling where the feed is on my page. So it's weird that PD is modifying the code.
Is the a better option in PD to insert code? I just selected the "Text" field, and then click html.
Page I used it to test on
https://www.seanscarmack.com/instagram/
I tested adding it to the original editor and it seems to display better now, no gaps, but now I have no way of controlling where the feed is on my page. So it's weird that PD is modifying the code.
Is the a better option in PD to insert code? I just selected the "Text" field, and then click html.
Page I used it to test on
https://www.seanscarmack.com/instagram/
Edited Mon Aug 08, 22 1:27 PM by Sean Scarmack
S
Sean Scarmack
376 posts
Mon Aug 08, 22 1:40 PM CST
Figured it out. Apparently you have to add some script to your header, which was not in the instructions haha.
script src="https://cdn.lightwidget.com/widgets/lightwidget.js" end script
https://lightwidget.com/
script src="https://cdn.lightwidget.com/widgets/lightwidget.js" end script
https://lightwidget.com/
Edited Mon Aug 08, 22 1:40 PM by Sean Scarmack
Please log in or Create an account to post or reply to topics.

Loading more pages