To post a new support question, click the Post New Topic button below.
Current Version: 5.5.2 | Sytist Manual | Common Issues | Feature Requests
Please log in or Create an account to post or reply to topics.
You will still receive notifications of replies to topics you are part of even if you do not subscribe to new topic emails.
Menu Items Not Staying On Top
Michael Leenheer
559 posts
Tue Feb 16, 21 10:06 AM CST
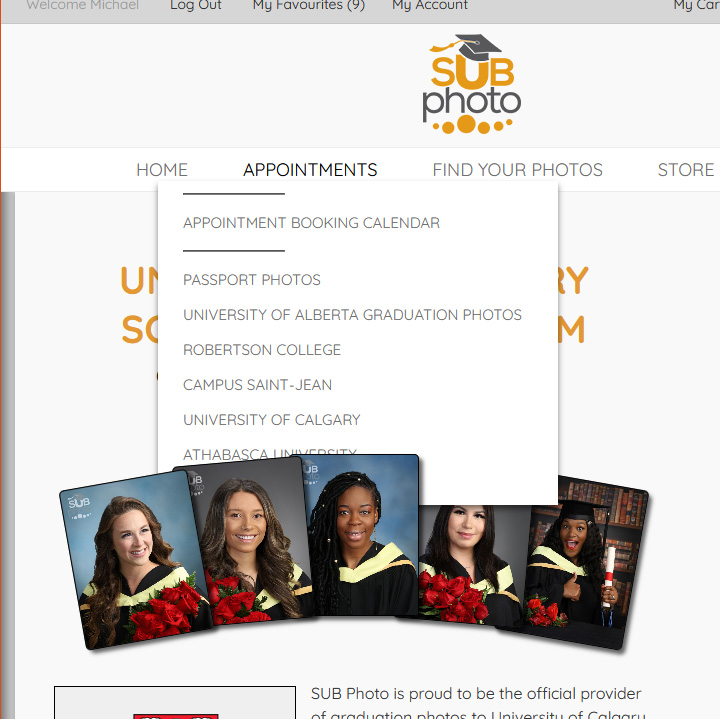
See attached image please. In my CSS, I used z-index to make the 5 photos on this page appear layered and to grow when you mouse-over them - but now the menu falls in behind them.
I tried making my items z-index of 100 and they still have this issue. Can you advise - either what level I should put my own items at, or if I can add a z-index to one of the menu classes to ensure it stays on top.
Thanks
I tried making my items z-index of 100 and they still have this issue. Can you advise - either what level I should put my own items at, or if I can add a z-index to one of the menu classes to ensure it stays on top.
Thanks
Attached Photos
Michael Leenheer || My Sytist: https://subphoto.ca/client_galleries/demo01/
Tim - PicturesPro.com
17,563 posts
(admin)
Wed Feb 17, 21 6:37 AM CST
Try:
#topMainMenu .dropdown { z-index: 10000 !important;}
#topMainMenu .dropdown { z-index: 10000 !important;}
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
Michael Leenheer
559 posts
Wed Feb 17, 21 2:55 PM CST
Perfect, thank you!
Michael Leenheer || My Sytist: https://subphoto.ca/client_galleries/demo01/
Please log in or Create an account to post or reply to topics.

Loading more pages