To post a new support question, click the Post New Topic button below.
Current Version: 4.9.0 | Sytist Manual | Common Issues | Feature Requests
Please log in or Create an account to post or reply to topics.
You will still receive notifications of replies to topics you are part of even if you do not subscribe to new topic emails.
Background In Cart Vs Main Site
Michael Leenheer
492 posts
Tue Mar 26, 19 8:22 PM CST
Can the background colour behind the photos in the shopping cart be different from the main site?
My site has normally been a light grey backdrop, both for the home page and for the thumbnail gallery page, but then I thought the enlarged photo was on a darker background and I prefer that. With a recent update that changed and I'm not sure how to put it back.
My site has normally been a light grey backdrop, both for the home page and for the thumbnail gallery page, but then I thought the enlarged photo was on a darker background and I prefer that. With a recent update that changed and I'm not sure how to put it back.
Michael Leenheer || My Sytist: https://subphoto.ca/client_galleries/demo01/
Tim - PicturesPro.com
16,199 posts
(admin)
Wed Mar 27, 19 8:46 AM CST
It changed because of the complete redevelopment of all that.
But if you want black behind the photo
Go to Design -> Edit My Theme.
Click Additional CSS in the left menu and add this line of code:
.thephotocontainer { background: #000000; }
But if you want black behind the photo
Go to Design -> Edit My Theme.
Click Additional CSS in the left menu and add this line of code:
.thephotocontainer { background: #000000; }
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
Michael Leenheer
492 posts
Wed Mar 27, 19 10:32 AM CST
Thank you sir!
Michael Leenheer || My Sytist: https://subphoto.ca/client_galleries/demo01/
J
Jaime Johnson
64 posts
Thu Jun 06, 19 12:49 PM CST
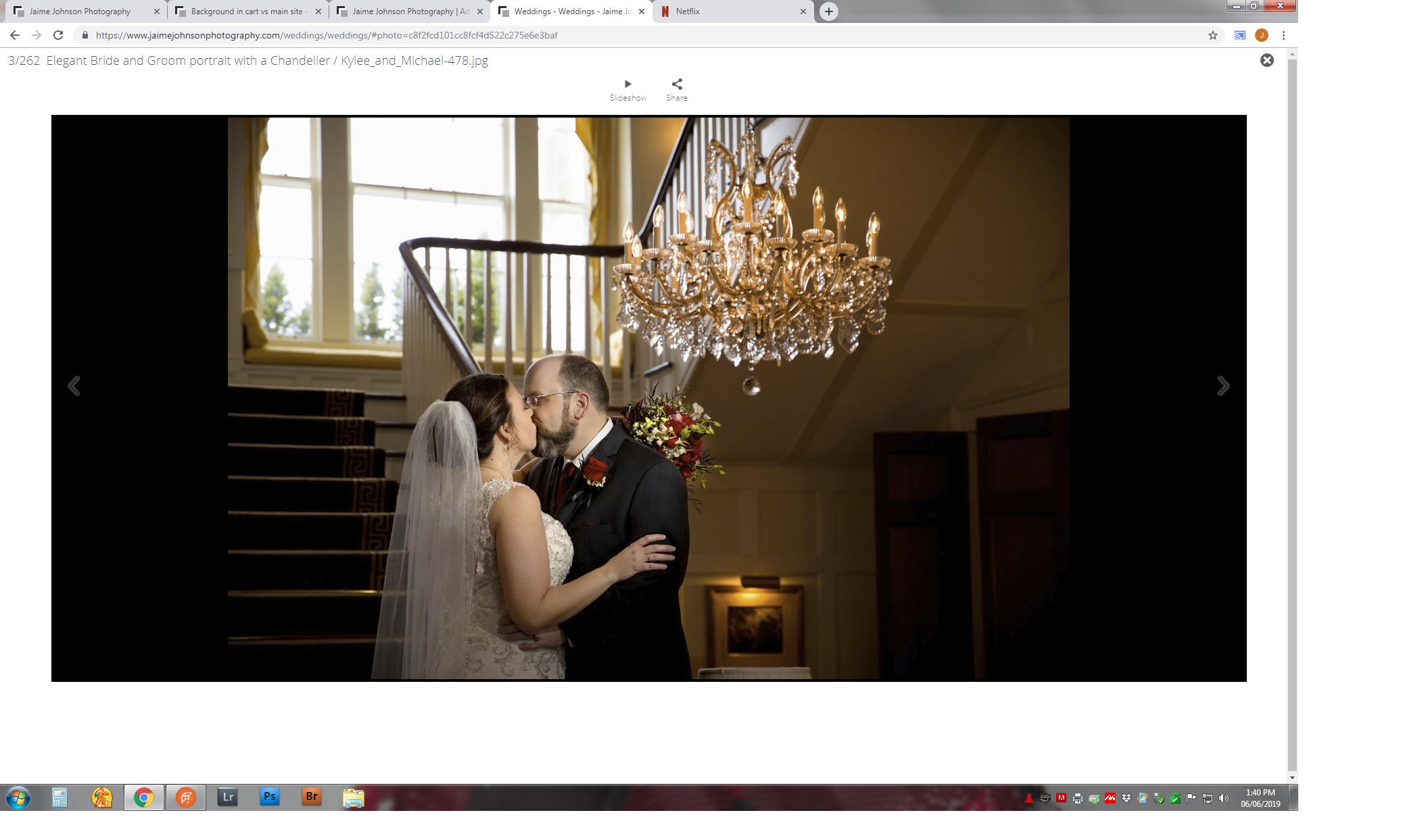
I just upgraded to the newest version of Sytist and I noticed this change, where the background of full screen images is now white instead of the BEAUTIFUL dark/transparent background. I LOVED the old background!! But I understand if I can't go back to that because of the redevelopment. I added your suggested css of .thephotocontainer { background: #000000; } but all that did was create this ugly, out of place black box around the image and didn't actually change the whole background color (screen shot attached). I did find in my website theme editor where I can change the "content area" color but that changes it for my whole site which I really don't want to do. Is there any way I can change the whole background color of this screen and not for my whole site?
Attached Photos
Tim - PicturesPro.com
16,199 posts
(admin)
Fri Jun 07, 19 5:30 AM CST
That whole area had to be changed to make the improvements for mobile.
If you are NOT going to be selling anything out of the galleries (no price lists), you can add the following code to the additional CSS part of your theme:
#photoview { background: #000000; }
#photoview .the-icons, #photoview .icon-text { color: #FFFFFF; text-shadow: none; }
.photoviewnameclose { background: #000000; color: #c4c4c4; }
If you are selling out of the galleries and you add that code, it will make the price list / products look bad.
If you are NOT going to be selling anything out of the galleries (no price lists), you can add the following code to the additional CSS part of your theme:
#photoview { background: #000000; }
#photoview .the-icons, #photoview .icon-text { color: #FFFFFF; text-shadow: none; }
.photoviewnameclose { background: #000000; color: #c4c4c4; }
If you are selling out of the galleries and you add that code, it will make the price list / products look bad.
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
J
Jaime Johnson
64 posts
Fri Jun 07, 19 9:39 AM CST
Thank you, Tim. I do also sell stuff in client galleries so I guess I'll just stick with the white. It would be wonderful if sometime a option was added to view large images on a dark background :)
Please log in or Create an account to post or reply to topics.

Loading more pages