To post a new support question, click the Post New Topic button below.
Current Version: 4.9.2 | Sytist Manual | Common Issues | Feature Requests
Please log in or Create an account to post or reply to topics.
You will still receive notifications of replies to topics you are part of even if you do not subscribe to new topic emails.
Mobile Help
C
Crystal Phelps
13 posts
Fri Jul 06, 18 4:18 PM CST
I'm having some problems with a few things when viewing on a mobile device....
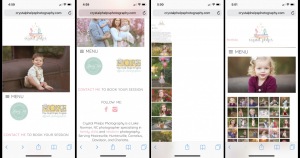
-menu placement. It is covering photos in my portfolio. I see where to change it for non-mobile use but not mobile. Can I move this for mobile only? (last image)
-The whole site appears to be on the right side. Everything is exaggerated when I view my blog. How can I fix this? (first 2 images are ont he right and 3rd is the blog which is small and very much on the right)
Also, another question - about the menu while viewing on a computer. When I hover the mouse over my logo, one of the menu links activates. Is there a way to only make the menu links active when you are very close to them?
Thank you for your help!
-menu placement. It is covering photos in my portfolio. I see where to change it for non-mobile use but not mobile. Can I move this for mobile only? (last image)
-The whole site appears to be on the right side. Everything is exaggerated when I view my blog. How can I fix this? (first 2 images are ont he right and 3rd is the blog which is small and very much on the right)
Also, another question - about the menu while viewing on a computer. When I hover the mouse over my logo, one of the menu links activates. Is there a way to only make the menu links active when you are very close to them?
Thank you for your help!
Attached Photos
Edited Fri Jul 06, 18 4:19 PM by Crystal Phelps
Tim - PicturesPro.com
16,236 posts
(admin)
Sun Jul 08, 18 9:57 AM CST
For the layout of the blog page, it is getting squished because of the photos added to the text editor. Like the one on this page:
http://www.crystalphelpsphotography.com/blog/lots_of_love_-_cornelius_davidson_huntersville_family_photography/
Being added to the text editor like that is making it not being responsive.
Something you can do that will probably make it resize correctly is in your Sytist admin go to Design -> Header & Footer.
Click the < HEAD > SCRIPT tab, copy the following code and paste it into there and save.
$(document).ready(function(){
$("#blogPage img").each(function(i){
$(this).css({"max-width": "100%"})
});
$("#listing-blog img").each(function(i){
$(this).css({"max-width": "100%"})
});
});
For the menu placement, I can't really tell. It looks like some code has been added or changed somewhere. You would need to email me the link to your Sytist admin with the username and password so I can look at the settings.
http://www.crystalphelpsphotography.com/blog/lots_of_love_-_cornelius_davidson_huntersville_family_photography/
Being added to the text editor like that is making it not being responsive.
Something you can do that will probably make it resize correctly is in your Sytist admin go to Design -> Header & Footer.
Click the < HEAD > SCRIPT tab, copy the following code and paste it into there and save.
$(document).ready(function(){
$("#blogPage img").each(function(i){
$(this).css({"max-width": "100%"})
});
$("#listing-blog img").each(function(i){
$(this).css({"max-width": "100%"})
});
});
For the menu placement, I can't really tell. It looks like some code has been added or changed somewhere. You would need to email me the link to your Sytist admin with the username and password so I can look at the settings.
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
C
Crystal Phelps
13 posts
Mon Jul 09, 18 7:38 AM CST
This helped with the blog images being responsive!! Thank you!
I have emailed you login info to see if you can figure out mobile menu placement. Thanks in advance!
I have emailed you login info to see if you can figure out mobile menu placement. Thanks in advance!
C
Crystal Phelps
13 posts
Mon Jul 09, 18 2:49 PM CST
When I upload photos without using the text editor, the portrait-oriented photos get "squished" and look funny. I tried changing the max height upload size with no luck. Is there a way for me to change this?
Thanks!
Thanks!
Tim - PicturesPro.com
16,236 posts
(admin)
Tue Jul 10, 18 9:35 AM CST
Which page is that on?
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
C
Crystal Phelps
13 posts
Tue Jul 10, 18 10:06 AM CST
http://www.crystalphelpsphotography.com/blog/one_year_milestone_photos_lake_norman_child_photographer/
(Sorry I didn't have it published earlier so I could figure it out prior but I've got it up now so you can see)
(Sorry I didn't have it published earlier so I could figure it out prior but I've got it up now so you can see)
Edited Tue Jul 10, 18 10:07 AM by Crystal Phelps
Tim - PicturesPro.com
16,236 posts
(admin)
Tue Jul 10, 18 11:06 AM CST
That is caused by that code you added I posted above. Replace that code with this and it should fix it ( Design -> Header & Footer -> Click the < HEAD > SCRIPT tab)
$(document).ready(function(){
$("#blogPage img").each(function(i){
if($(this).attr("ww")) {
$(this).css({"max-width": $(this).attr("ww")+"px","height":"auto"});
} else if($(this).attr("width")) {
$(this).css({"max-width": $(this).attr("width")+"px","height":"auto"});
} else {
$(this).css({"max-width": "100%"});
}
});
$("#listing-blog img").each(function(i){
$(this).css({"max-width": "100%"});
});
});
$(document).ready(function(){
$("#blogPage img").each(function(i){
if($(this).attr("ww")) {
$(this).css({"max-width": $(this).attr("ww")+"px","height":"auto"});
} else if($(this).attr("width")) {
$(this).css({"max-width": $(this).attr("width")+"px","height":"auto"});
} else {
$(this).css({"max-width": "100%"});
}
});
$("#listing-blog img").each(function(i){
$(this).css({"max-width": "100%"});
});
});
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
C
Crystal Phelps
13 posts
Tue Jul 10, 18 11:13 AM CST
thank you!! again!
E
Erica White
33 posts
Thu Jul 12, 18 2:11 PM CST
I'm having issues with my site looking great on my laptop, but on mobile, text goes directly to the middle of the screen and covers up the face in the photo. I've tried adjusting the image height and width, as well as the text orientation, but the text doesn't move at all.
Tim - PicturesPro.com
16,236 posts
(admin)
Fri Jul 13, 18 6:03 AM CST
Is there a certain page that does that? Post or email me the link to where I can see.
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
E
Erica White
33 posts
Thu Jul 19, 18 9:10 PM CST
Here's one: http://www.ericalindseyphotography.com/about/
The writing is fine on my laptop, but changes on mobile. Is there a good way to do it so it will be ok for both? Thanks!
The writing is fine on my laptop, but changes on mobile. Is there a good way to do it so it will be ok for both? Thanks!
Tim - PicturesPro.com
16,236 posts
(admin)
Sat Jul 21, 18 5:25 AM CST
You must be talking about the Your Photographer text. It is automatically going to center on mobile and get a little smaller to try to fit it properly. I plan on making mobile break points where it can be adjusted on mobile view. But for now I would suggest moving it down just a little and that might help.
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
E
Erica White
33 posts
Sun Jul 22, 18 3:17 PM CST
Thanks
Please log in or Create an account to post or reply to topics.

Loading more pages