To post a new support question, click the Post New Topic button below.
Current Version: 4.9.2 | Sytist Manual | Common Issues | Feature Requests
Please log in or Create an account to post or reply to topics.
You will still receive notifications of replies to topics you are part of even if you do not subscribe to new topic emails.
Gallery Layout Changed After New Update.
V
Vance Birno
301 posts
Tue Jan 29, 19 9:33 AM CST
Hi Tim,
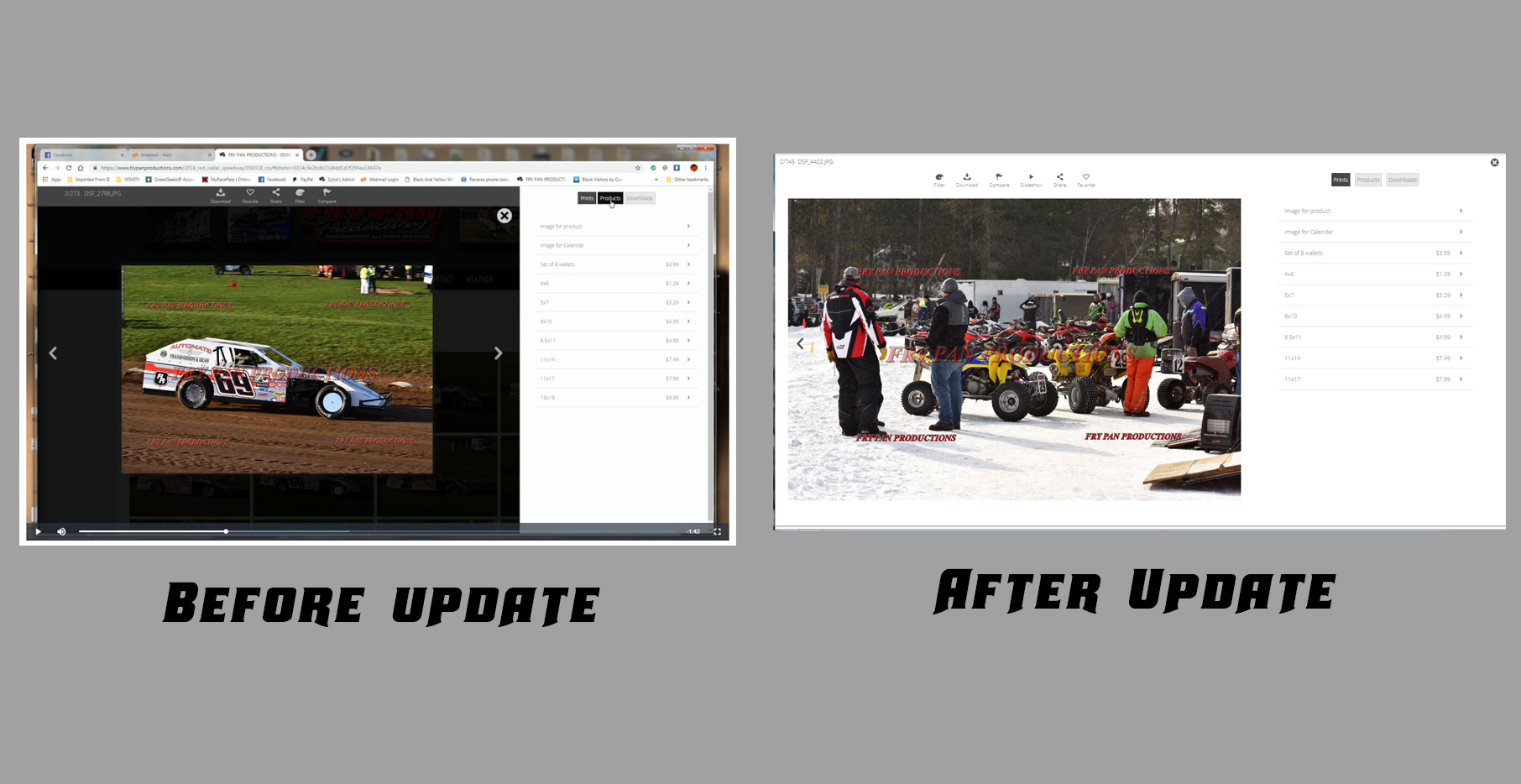
i installed the update and now when you click on an image the layout is not the same, how do i get it back to what i had. Also i have the galleries set to stacked but mobile device is still only showing one column, what do i not have set right?
Thanks for all you do for us.
Vance
i installed the update and now when you click on an image the layout is not the same, how do i get it back to what i had. Also i have the galleries set to stacked but mobile device is still only showing one column, what do i not have set right?
Thanks for all you do for us.
Vance
Attached Photos
Edited Tue Jan 29, 19 9:40 AM by Vance Birno
Tim - PicturesPro.com
16,234 posts
(admin)
Tue Jan 29, 19 11:23 AM CST
That is what it changed to in the new version. Technically there was a lot of changes with all that to be able to get the photo view on mobile. All the functions are still in about the same place.
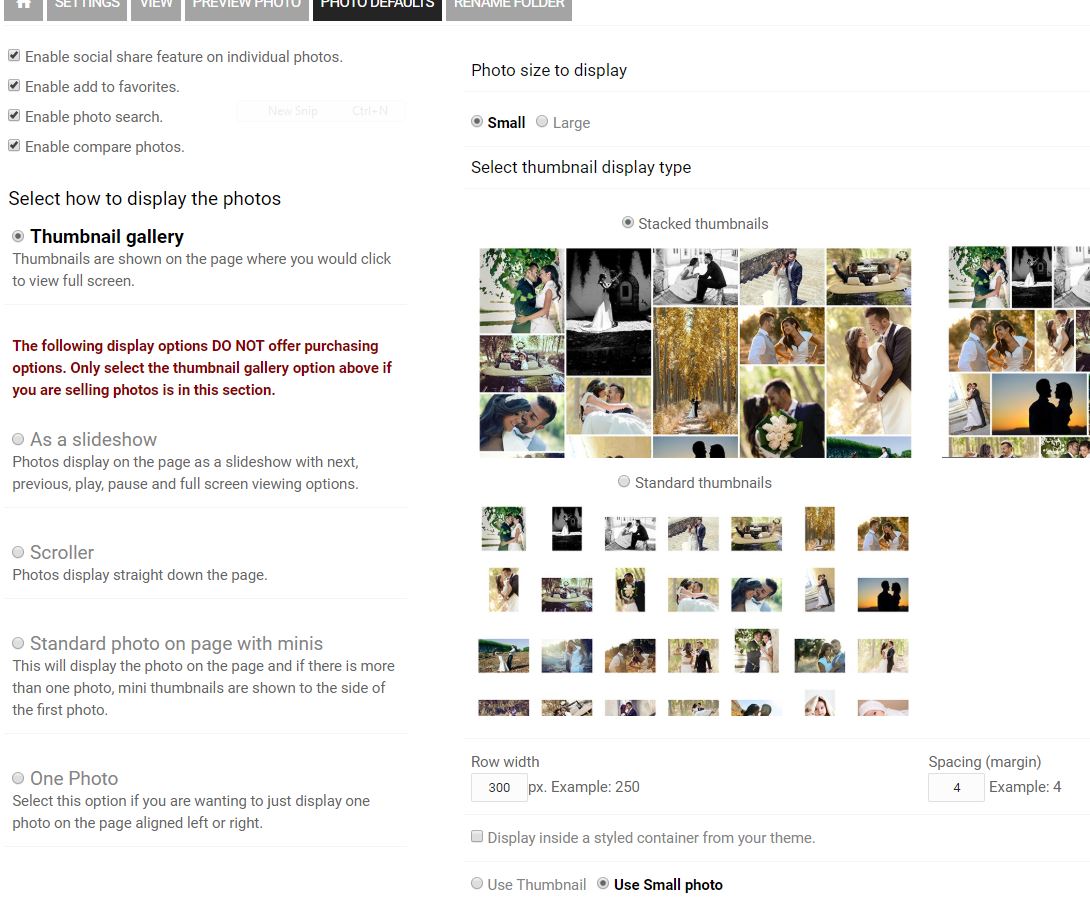
For the thumbnails on mobile, if all the photos are in landscape orientation, they will all be in one column.
For the thumbnails on mobile, if all the photos are in landscape orientation, they will all be in one column.
Edited Tue Jan 29, 19 11:23 AM by Tim - PicturesPro.com
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
V
Vance Birno
301 posts
Tue Jan 29, 19 11:41 AM CST
Makes sense for the mobile, just a little disappointed on the page , one reason i had it small was for the "Clipping Tool" thief, yes even with my watermark it was being copied via clipping tool. and now it kinda looks plain and kinda generic. I do offer a free mobile download but they keep clipping the larger images and posting them reducing my income, it is what it is i guess.
Thanks Tim
Vance
Thanks Tim
Vance
Tim - PicturesPro.com
16,234 posts
(admin)
Tue Jan 29, 19 11:49 AM CST
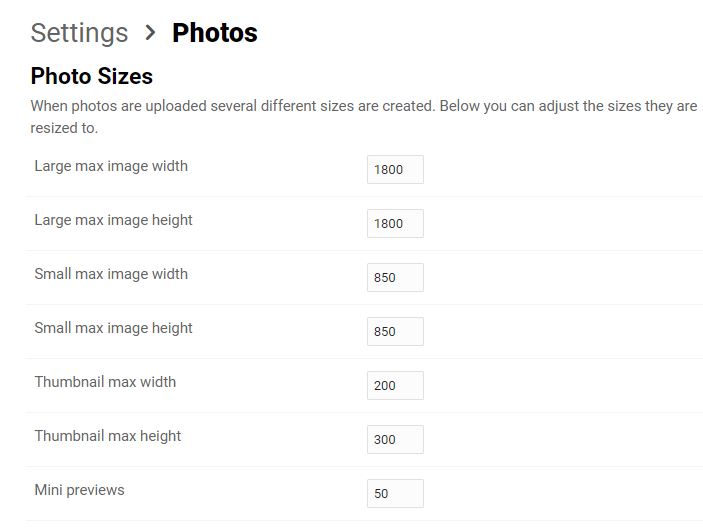
If you are referring to the size of the photo, you can adjust the size the large photo is resized to in Settings -> Photo Settings. If you want it smaller, change it to something like 1000 for the large photo. That change won't affect existing photos. Just new ones you upload after making the change.
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
V
Vance Birno
301 posts
Tue Jan 29, 19 12:58 PM CST
Thats part of the problem Tim, i have a few thousand images like that now, It was sized the way i wanted it.
The images now displayed are the size of a paid download i sell, so i can not change the "large" to anything smaller. For the next uploads
The images now displayed are the size of a paid download i sell, so i can not change the "large" to anything smaller. For the next uploads
Edited Tue Jan 29, 19 1:11 PM by Vance Birno
V
Vance Birno
301 posts
Tue Jan 29, 19 1:14 PM CST
Tim - PicturesPro.com
16,234 posts
(admin)
Wed Jan 30, 19 4:07 AM CST
I'll put out another update to fix it.
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
Ross Alexander
113 posts
Tue Nov 05, 19 11:45 AM CST
This is a follow on from me commenting in another thread about flash being phased out and I'd need to update to the newer version of Sytist. I've now done that, but now I have similar problems to Vance above.
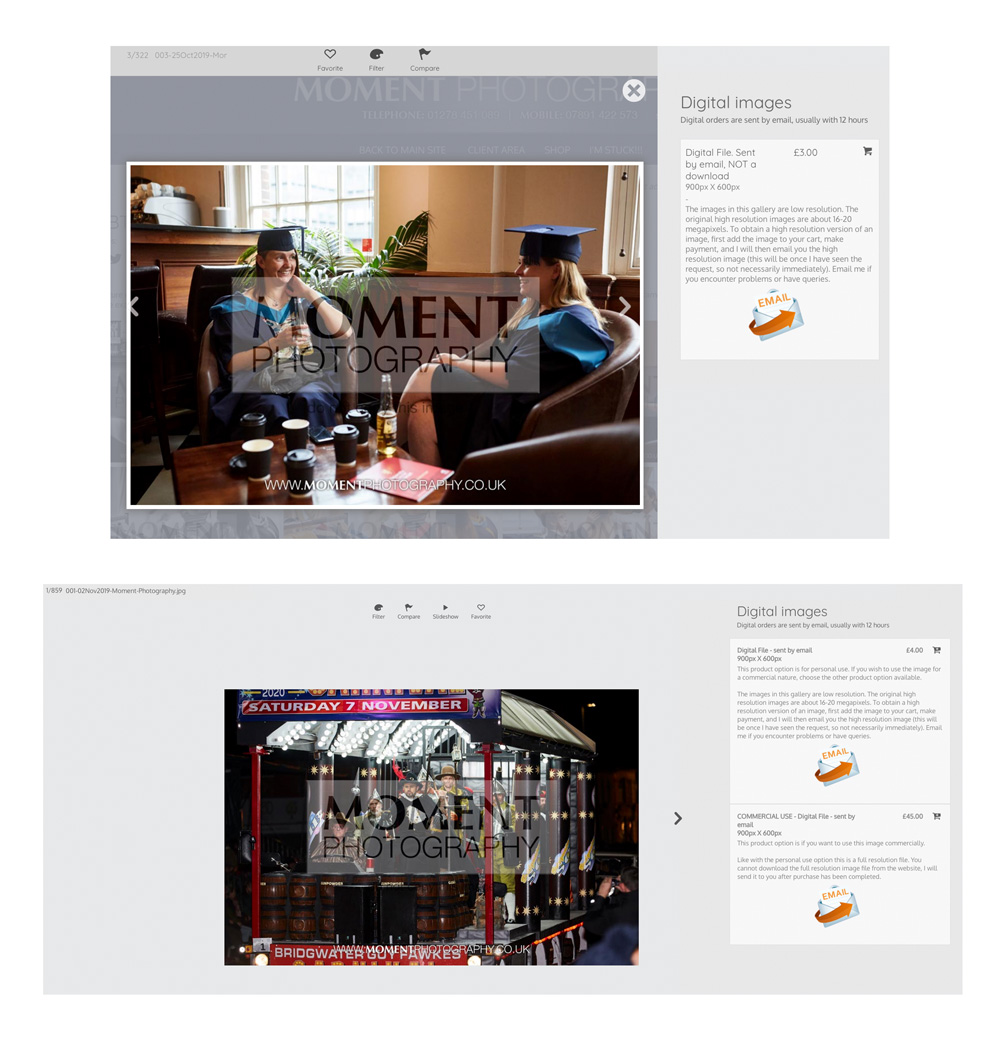
When viewing an individual image like Vance has shown above, the visual layout has also changed. I can't remember exactly what opacity and colours I used, but I do have a backup of the old design. Can you tell me if there is one particular file that I can put back so it will bring back the all the design choices I made to colour and background image etc?
Thanks very much.
When viewing an individual image like Vance has shown above, the visual layout has also changed. I can't remember exactly what opacity and colours I used, but I do have a backup of the old design. Can you tell me if there is one particular file that I can put back so it will bring back the all the design choices I made to colour and background image etc?
Thanks very much.
Tim - PicturesPro.com
16,234 posts
(admin)
Wed Nov 06, 19 3:03 AM CST
In one of the updates was a huge overhaul when viewing photos to make it better for mobile (so now on mobile customers can tab to view photos and swipe navigate) so yes, some of it did change like removing the background color.
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
This reply was deleted.
Ross Alexander
113 posts
Wed Nov 06, 19 4:05 AM CST
Tim - PicturesPro.com
16,234 posts
(admin)
Wed Nov 06, 19 5:34 AM CST
You can try the following to add a black background, but it probably won't look good:
Go to Design -> Edit My Theme.
Click Additional CSS in the left menu and add this line of code:
.thephotocontainer { background: #000000; }
Go to Design -> Edit My Theme.
Click Additional CSS in the left menu and add this line of code:
.thephotocontainer { background: #000000; }
Tim Grissett, DIA - PicturesPro.com
My Email Address: info@picturespro.com
My Email Address: info@picturespro.com
This reply was deleted.
Ross Alexander
113 posts
Wed Nov 06, 19 5:43 AM CST
Please log in or Create an account to post or reply to topics.

Loading more pages